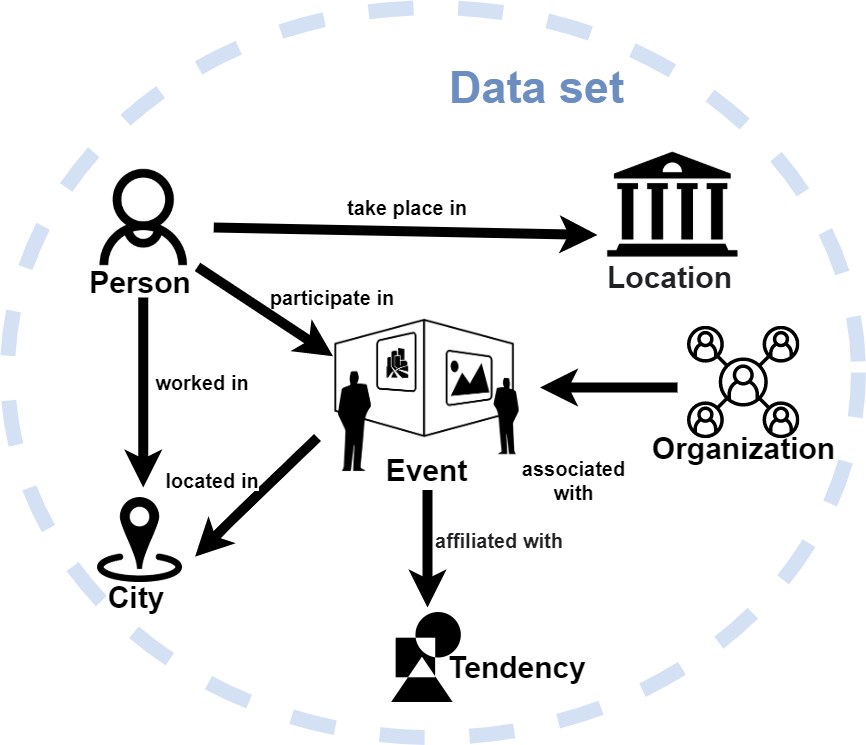
Im Rahmen eines studentischen Praxisprojekts wurde 2020 der Versuch unternommen, exemplarisch die Akteur-Raum-Tendenz-Beziehungen im kunsthistorischen Diskurs abzubilden. Den methodischen Hintergrund bildet das Konzept der ereignisbasierten Datenmodellierung, in der Informationen in Form von Wissensgraphen abgebildet werden, die sich mit Hilfe semantischer Modellierung strukturieren und formal in Resource Description Frameworks (RDF) bzw. Labeled-Property Graphs (LPG) darstellen lassen.
Entitäten (Knoten) wie Personen, Dachorganisationen, Ausstellungen, Städte sowie Kunsttendenzen, die aus den Daten des unter der Leitung von Mathilde Arnoux durchgeführten Forschungsprojekts »OwnReality. Jedem seine Wirklichkeit. Der Begriff der Wirklichkeit in der Bildenden Kunst in Frankreich, BRD, DDR und Polen zwischen 1960 und 1989« (2010–2016) ausgelesen wurden, sind in der Open Source Graph-Datenbank »Neo4j« abgelegt worden. Dabei repräsentieren neun verschiedene Relationen die (modellhaft verkürzten) biographischen, topographischen sowie Diskursbezüge zwischen den Entitäten.
Insgesamt konnte eine zufällige getroffene Auswahl von 4.427 Entitäten und 8.766 Relationen in der Datenbank gespeichert werden.
Mit dem graphbasierten Modell lassen sich unterschiedliche Abfragen zu den Entitäten und zugehörigen Beziehungen stellen. So kann man beispielsweise alle Ausstellungen (zu) einer bestimmten Person heraussuchen, um die damit verbundenen, vom Forschungsprojekt erfassten Ausstellungsnetzwerke zu visualisieren.
Parallel zur Datenmodellierung wurden die Datensätze durch die Verknüpfung mit Normdaten referenziert. Dieser Schritt ermöglicht, die mit der Graphmodellierung verbundene Entitätenfokussierung auch über Projektgrenzen hinweg zu realisieren.
Aufbauend auf den angelegten Daten wurden Prototypen für verschiedene Datenvisualisierungen entwickelt, die als analytisches Tool dazu dienen, die strukturellen Beziehungen zwischen den Diskursen in Personen-Raum-Zeit-Geflechten für die weitere Untersuchung zu erschließen. Dies erfolgte durch ein Web-basiertes Geoinformationssystem, Leaflet.js zur einfach verständlichen kartographischen Visualisierung. Die Daten beinhalten die jeweiligen Ausstellungs- und biographischen Orte und wurden durch sogenannte »Marker« in die Karte eingepflegt. Dabei werden die Marker der Skalierung folgend interaktiv geclustert. Zusätzlich wurde die zeitliche Dimension mithilfe einer Zeitleiste (Timeline) in die Karte eingebettet.
(Text: Yohan Park)